区块链物流监控项目
九月 18, 2022
区块链物流监控
与公司合作,不影响公司业务的前提下,利用区块链实现我们的系统来进行对物流数据的监控。
1. 相关背景
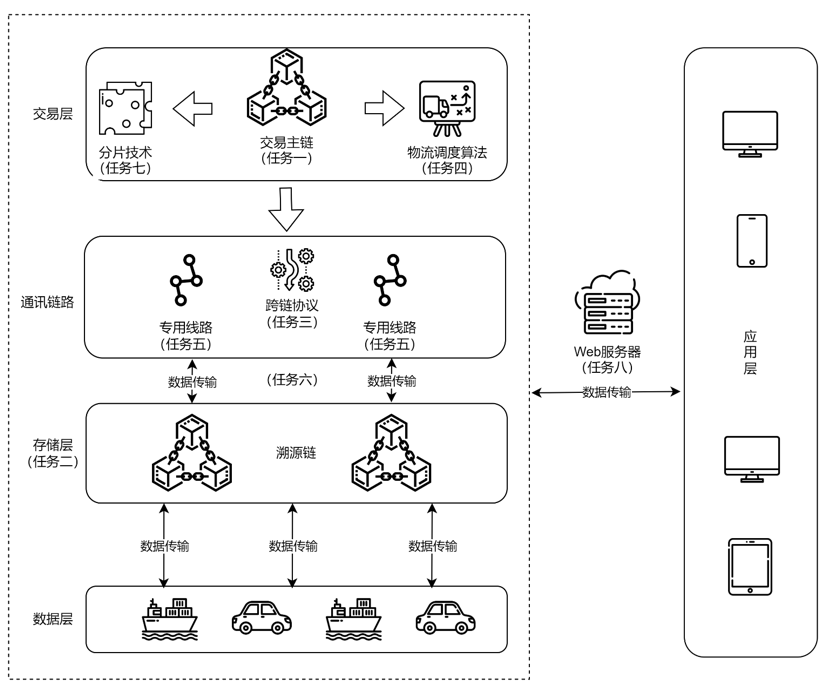
项目旨在综合运用区块链及其扩展技术与物联网技术相互结合,结合公司业务需求,构建一个以分布式多方信任众包匹配智能调度模式为基础的现代化物流交易服务平台。系统框架如下
本人主要负责前端页面的设计、实现以及与区块链系统的后端交互
2. 技术栈
前端系统
- Vue2
- Ant Design(UI框架)
- VueX
- Webpack
后端交互
- Express(RestFul接口)
- Cors(跨域)
3. 实现效果
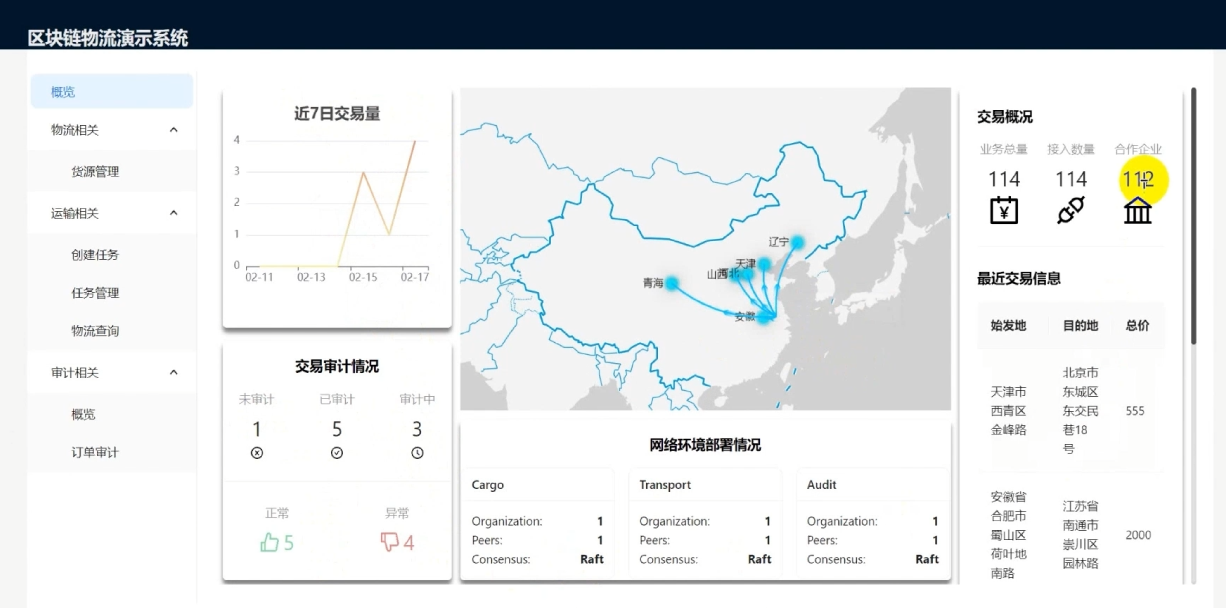
首页
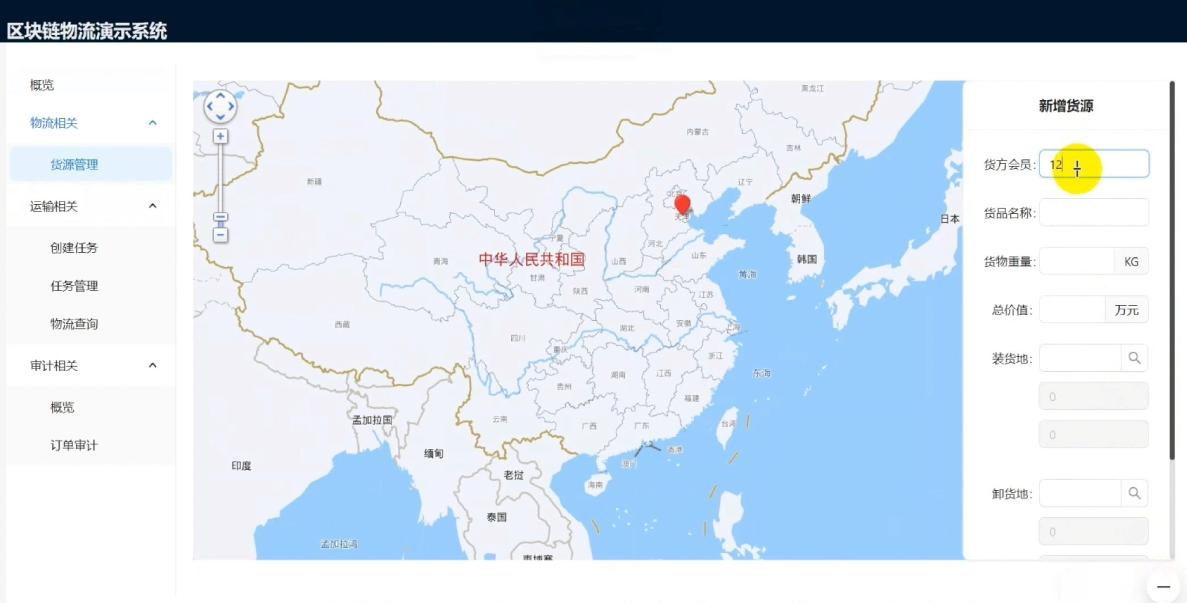
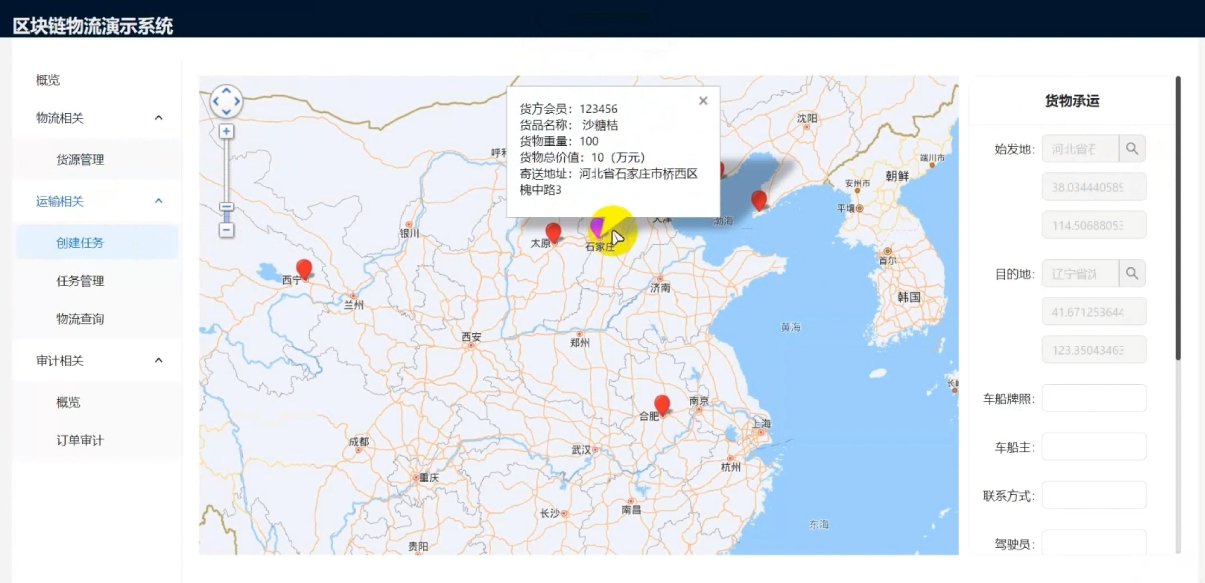
业务界面

4. 优化
1. 后端优化
简述
本系统没有使用Mysql等传统数据库,数据存储在区块链中,鉴于区块链的特性,其无法删除,且插入更新等操作均需要区块链底层的智能合约来执行,也就导致了仅仅依靠区块链系统无法实现对数据的高级操作,例如分页查询、条件查询等
方法
针对以上问题,在设计后端RestAPI时,引入了Redis缓存机制,当区块链数据量较大时,其查询会变得非常耗时,而查询操作又是我们前端执行最为频繁的操作,可以大大提升网站的加载速度,同时引入缓存机制后,针对缓存内容,在Express中实现了分页查询和条件查询等高级操作
5. 思考
系统完成后,我们演示的过程中,发现网页显示的布局、样式和我本地开发时存在较大差异,网上查阅了一下,是因为虽然使用了Ant Design中的栅格元素,但各组件的单位仍然是px像素,也就使得在不同分辨率下显示的样式完全不同(毕竟高分辨率4k下的1px和低分辨率720下的1px其显示效果完全不一样)
结合以前Android开发的经验,针对不同手机的适配问题,安卓往往存在不同的几个文件夹,为主流的分辨率分别设置不同的尺寸大小,亦或者使用dp单位代替,网页开发是否亦可以如此?
查看评论