工控物联网监控项目
工控物联网监控项目
与公司合作,不影响公司业务的前提下,利用区块链实现我们的系统来进行对工控物联网传感器数据的监控。
1. 相关背景
与之前的项目不同,本次项目甲方要求区块链必须为国产,且最终系统运行在国产麒麟系统上,综合考量后我们选择国产长安链作为基础,其官网如下:
https://chainmaker.org.cn/home
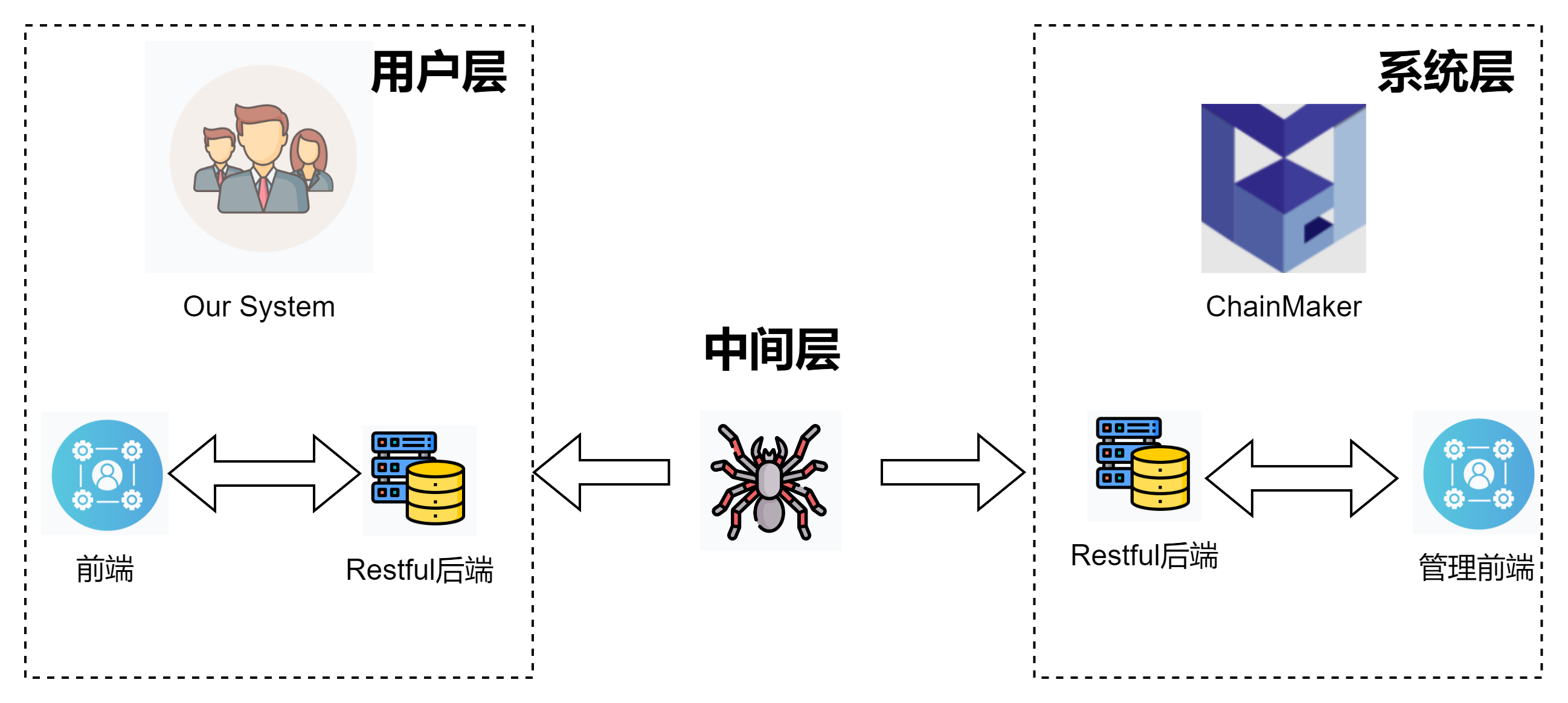
与Hyperledger Fabric不同,长安链提供了更加多样的应用,其中就包括了Restful API以及其对应的管理平台,我们的开发也利用到了这个RestFul API,但又不完全一样,原因比较简单,长安链的管理平台自身具有访问控制,我们的系统作为一个独立的系统显然无法直接获取其权限,同时要使用其RestAPI接口,其中就存在这跨域cors的问题,对此,本人修改了部分系统架构,利用反代的思想自建出自己的后端来规避cors的影响,其整体架构如下
本人主要负责前端页面的设计、实现以及与中间层的实现
2. 技术栈
前端系统(NodeJS)
- Vue3
- ElementUI(UI框架)
- VueX
- Vite
中间层(Python)
- FastAPI (Restful)
- requests(爬虫)
- Cors(跨域)
- Tensorflow, Keras(验证码识别)
3. 实现效果
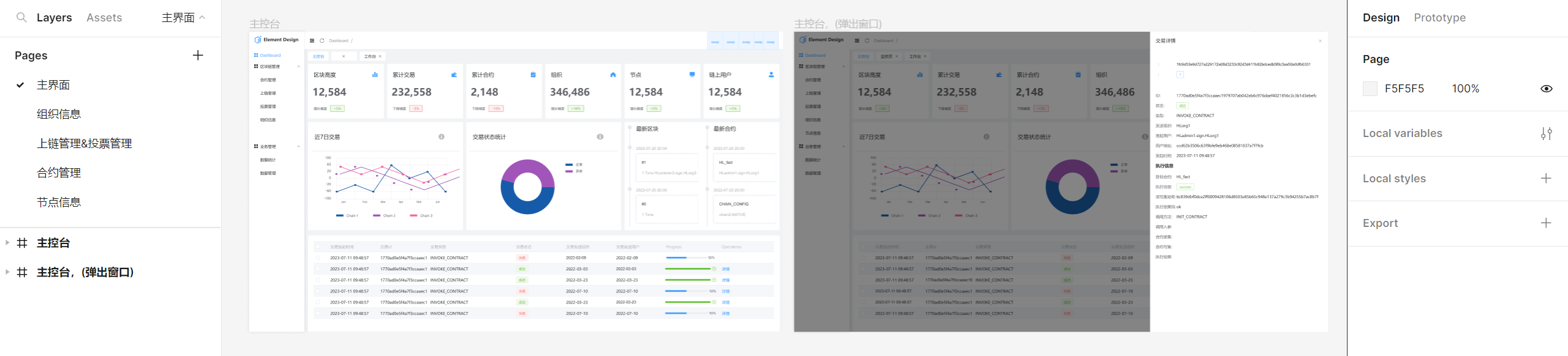
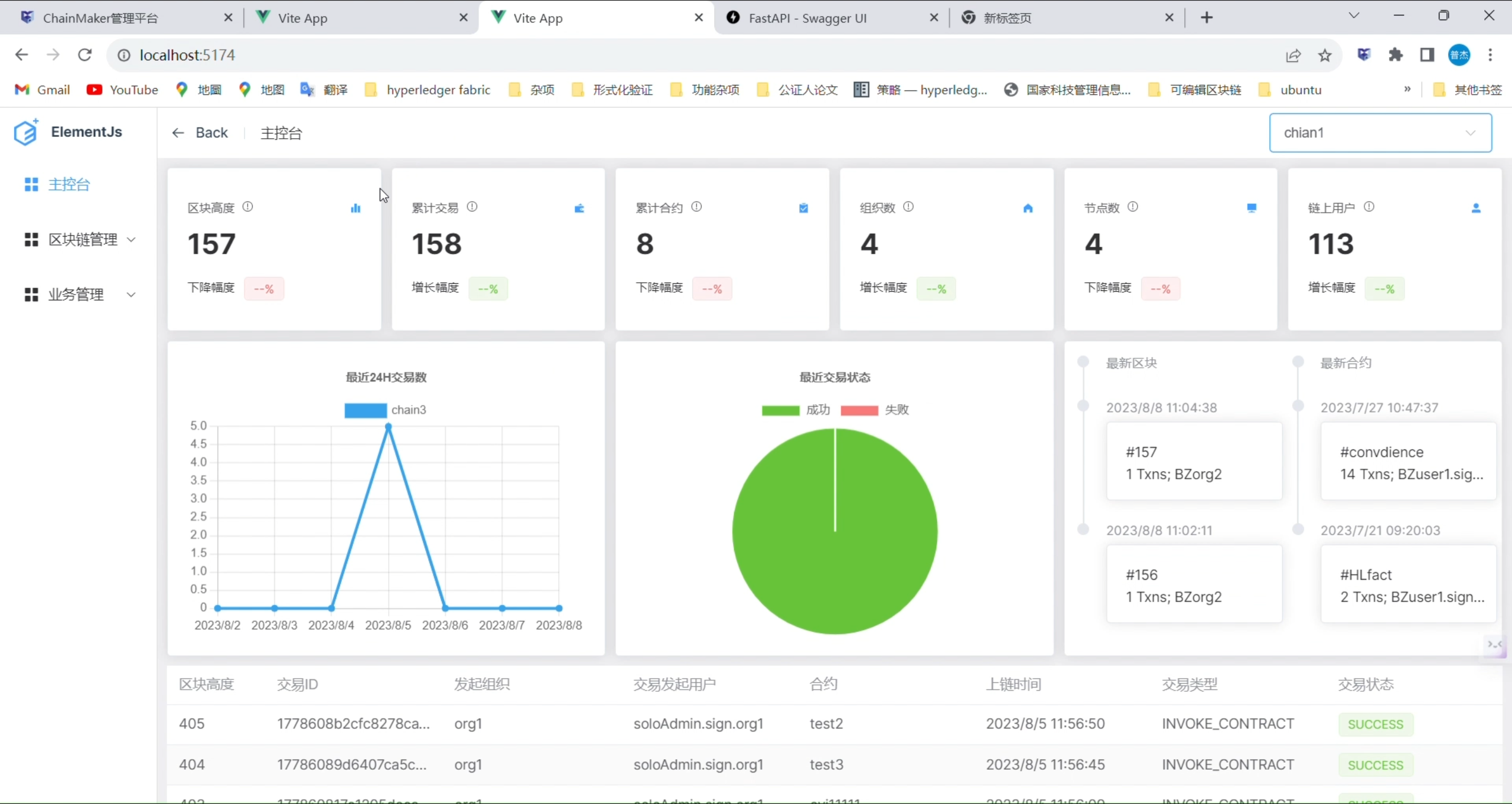
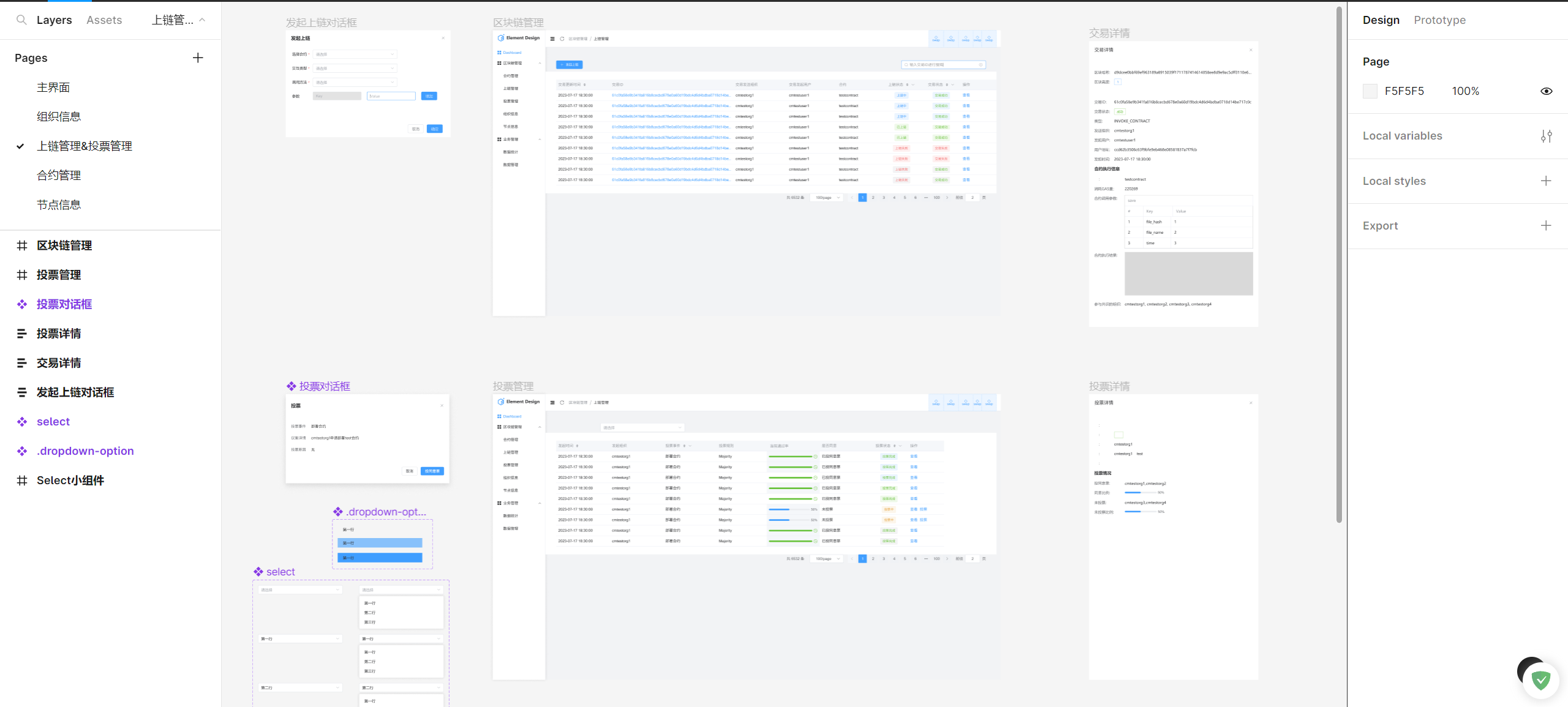
本项目首先使用Figma工具对网页进行设计,然后在根据设计还原项目的方式进行,下面是我们系统的部分截图
首页
设计稿

最终效果

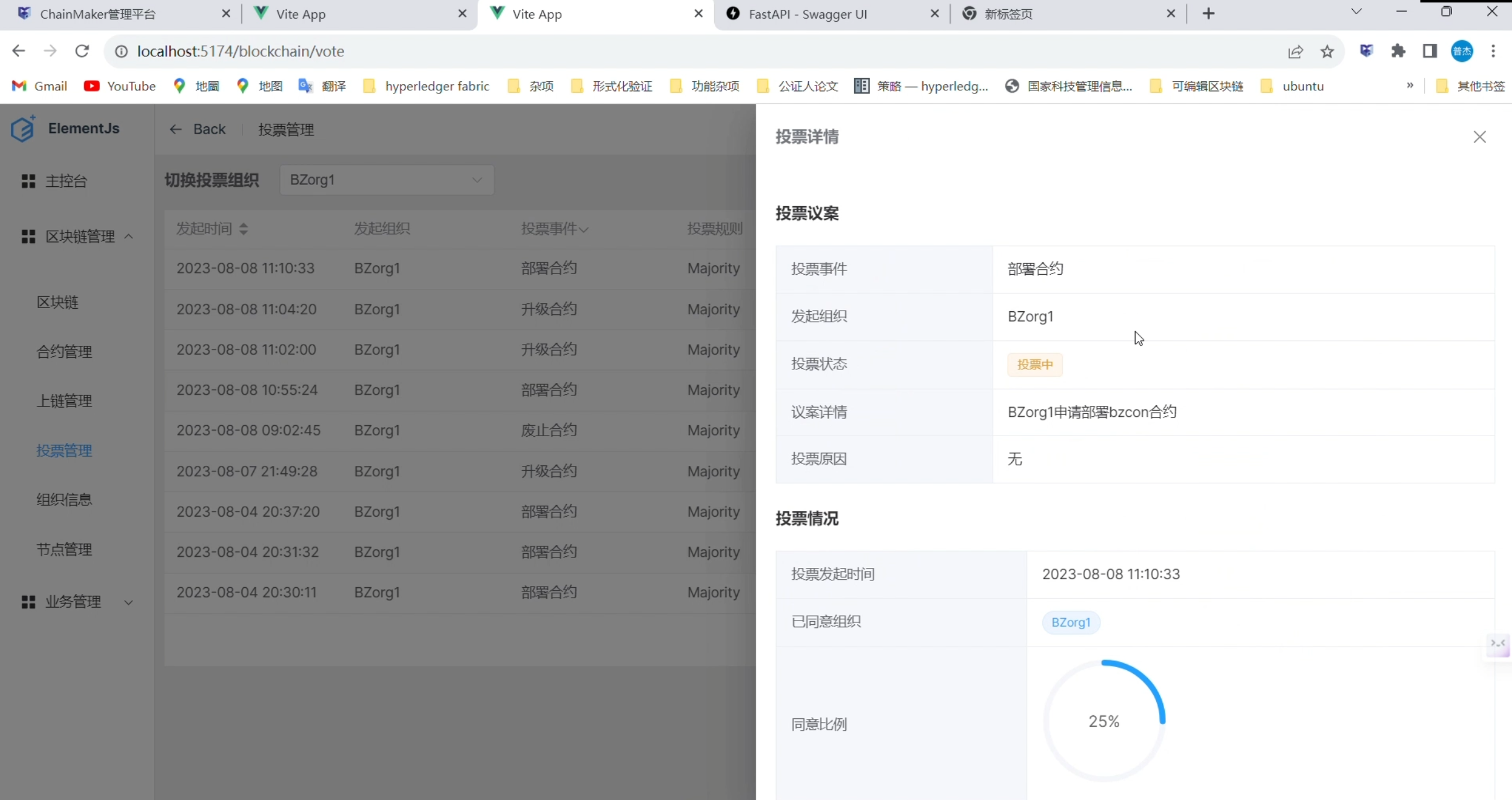
区块链管理
设计稿

最终效果

4. 优化
1. 前端优化
简述
不同分辨率下,网页的显示效果不尽相同,考虑到尽管UI库都有栅格组件来实现基础的自适应布局,但具体内容仍存在显示效果差等问题
方法
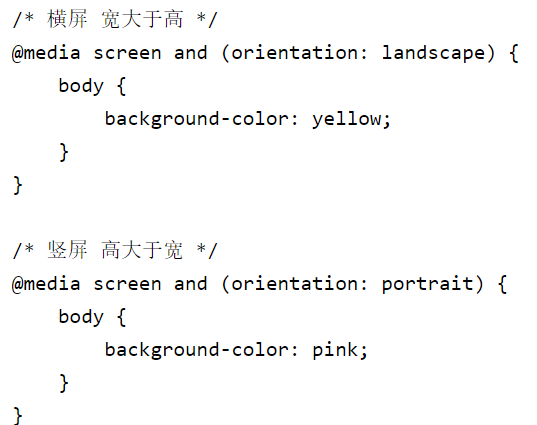
一个常见的方式是通过媒体查询,对应安卓中的layouts模板,如下
通过为不同的分辨率设置不同的样式,实现样式的同意,但显然该类方式存在一种不足,其无法实现真正的自适应布局,其本质上只是定义了几套常用的样式模板,当用户浏览时挨个进行匹配而已,显然如法完美适配全部分辨率
更近一步
另一个方式也是本项目采用的方法是将px转换为自适应单位rem,vw等,其核心思想是根据设定稿的尺寸以及用户浏览器的尺寸计算对应比例,并将CSS样式表中所有的px单位跟据计算出的比例转换为vw或rem等自适应单位。
2. 中间层优化
简述
中间层首先通过一个爬虫来从原始网站获取接口数据,由于原系统存在身份鉴权,我们为爬虫增加了登录机制,并利用深度学习CRNN+CTC的网络模型实现了验证码的识别,但随着请求数量的增加,由于不是直接于数据库进行骄傲胡,爬虫的速度会越来越慢
方法
利用缓存的思想,为每一个请求设置key,爬虫获取到数据后记录对应的value,短时间内收到大量同一key的请求,则无需每次都执行爬虫操作
同时,我们对爬虫的身份鉴权结果进行保存,记录并保存每次登陆成功的token,避免无效的登录请求,降低响应时间